本文共 7177 字,大约阅读时间需要 23 分钟。
20201006将音频为48kHz采样率的mp4转为44.1kHz的步骤
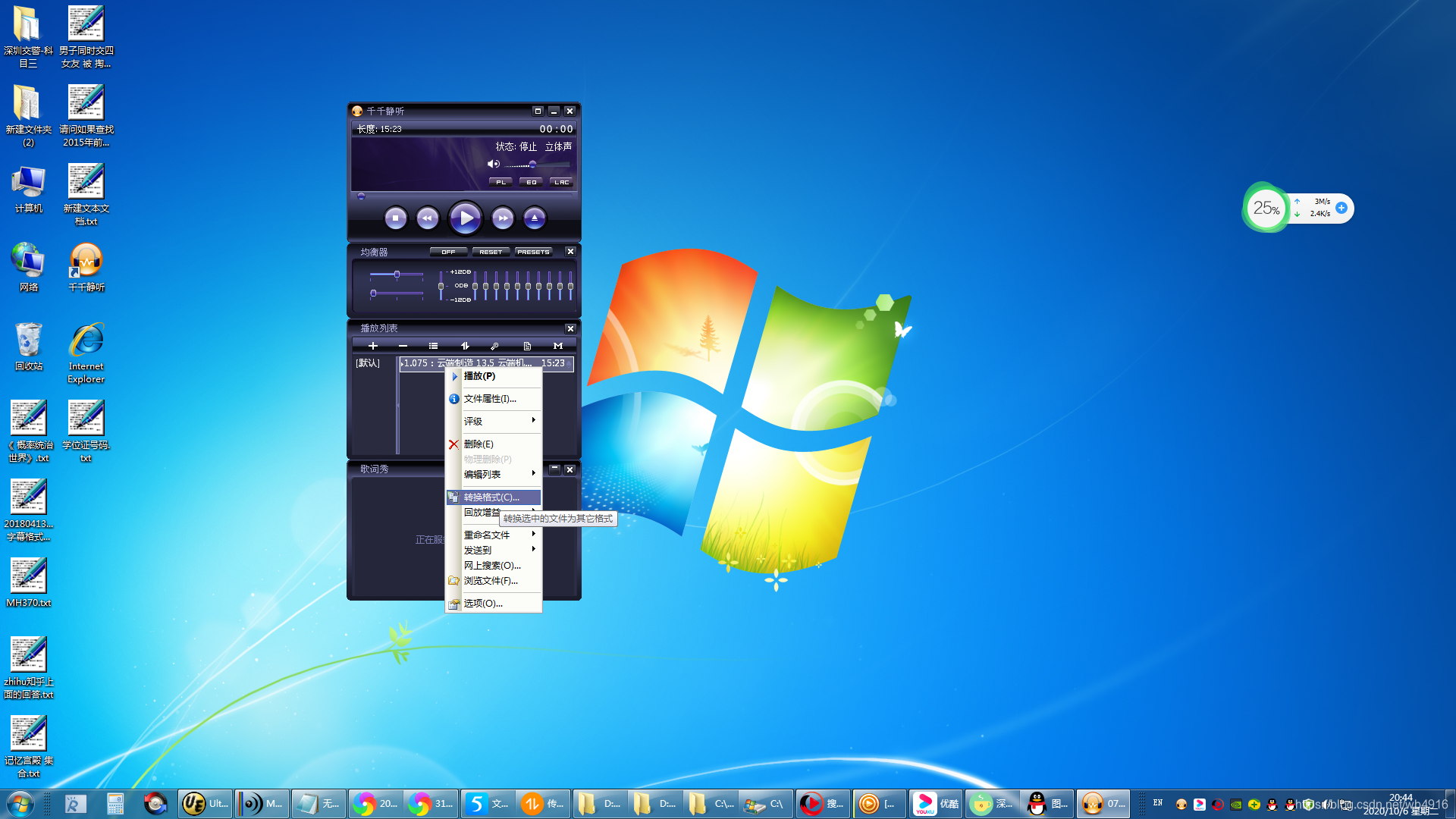
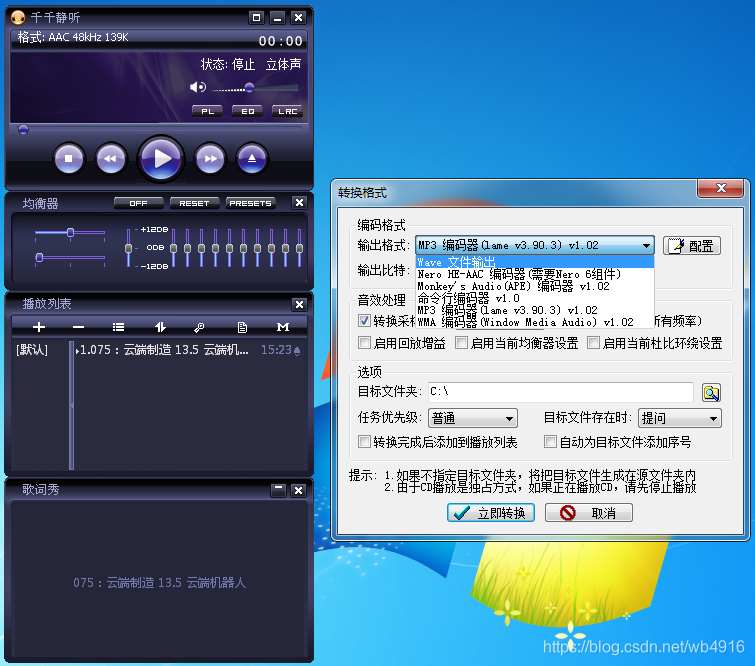
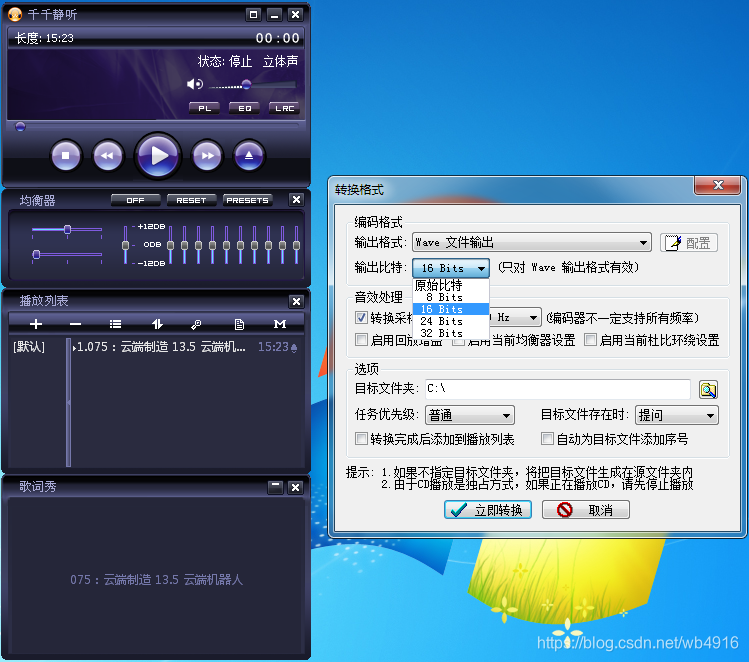
千千静听v5.1.0 MKVToolNix v48.0MediaInfo 0.7.86
Copyright (c) MediaArea.net SARL
支持多种格式的多媒体文件:
Matroska, OGG (包括 OGM)
MPEG-1 (包括 VCD)
MPEG-2 (包括 DVD, SVCD)
MPEG-4 (包括 iTunes M4A)
Quicktime
RealMedia
WindowsMedia (包括 WMV, WMA)
Microsoft RIFF (包括 AVI, WAV)
纯声音格式 (AC3, DTS, AAC, AU, AIFF...)
http://training.eeworld.com.cn/course/5779工业4.0导论
传感器 工业4.0 大数据 共106课时 21小时32分1秒
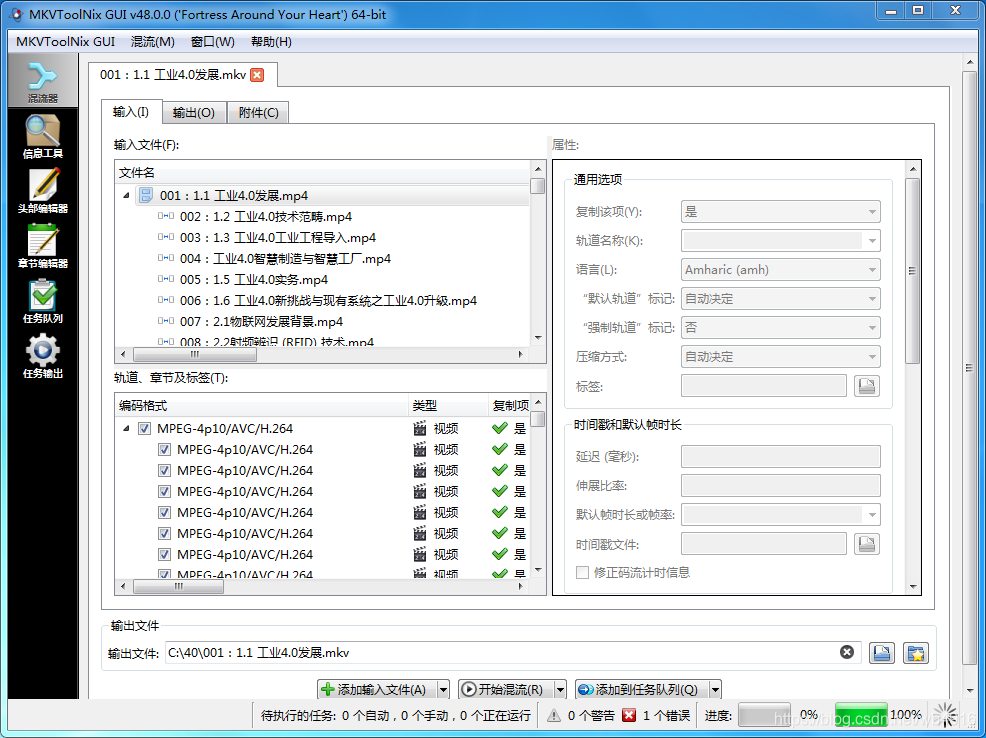
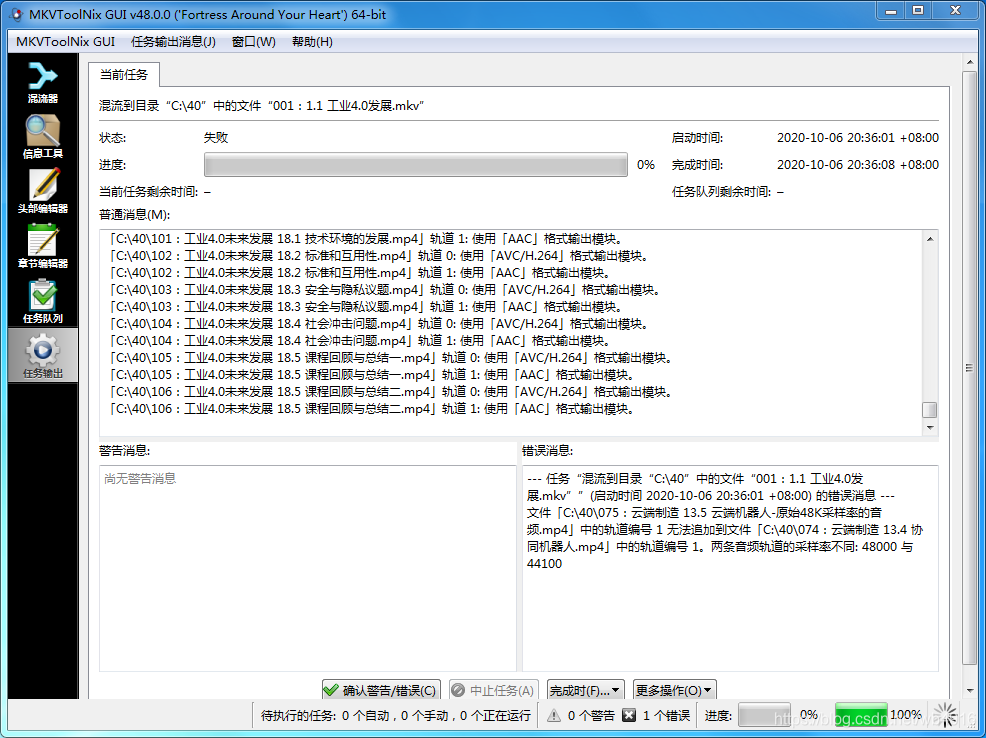
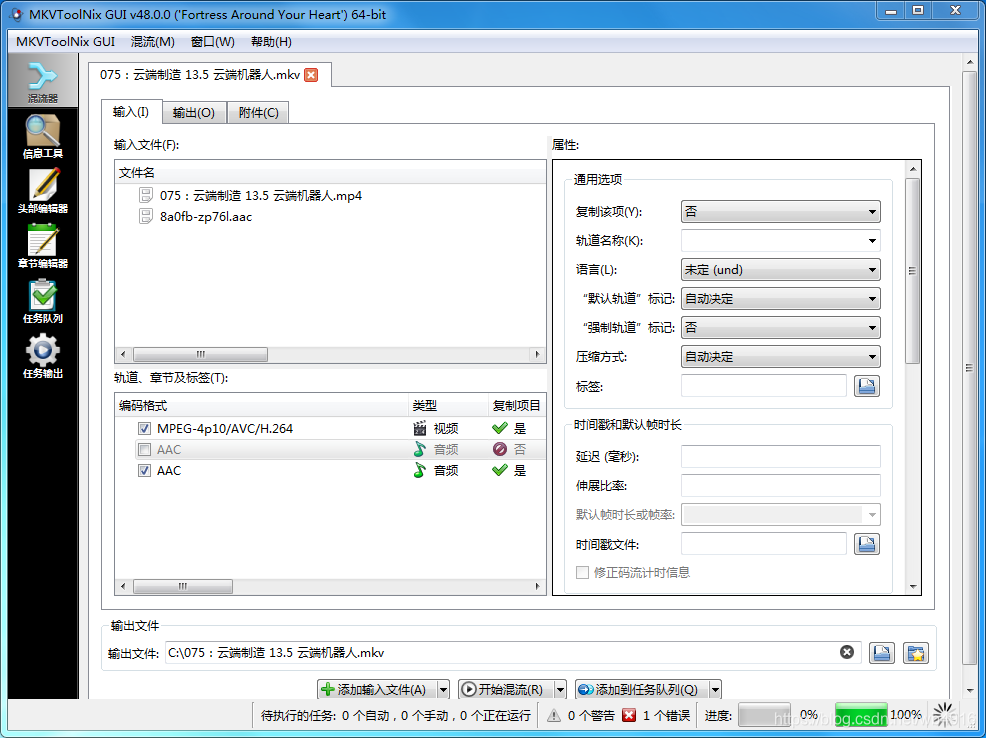
1、最近看课程《工业4.0导论》 ,由于优酷视频现在限制一天只能上传5个视频文件。新版本腾讯视频取消了客户端上传,旧版本的腾讯视频客户端直接让你不能用(转码)。 于是直接用MKVToolNix将拿到的MP4直接合并成为MP4发布了。 "C:\Program Files\MKVToolNix\mkvtoolnix-gui.exe" 结果出现了错误:

--- 任务“混流到目录“C:\40”中的文件“001:1.1 工业4.0发展.mkv””(启动时间 2020-10-06 20:36:01 +08:00) 的错误消息 ---
文件「C:\40\075:云端制造 13.5 云端机器人-原始48K采样率的音频.mp4」中的轨道编号 1 无法追加到文件「C:\40\074:云端制造 13.4 协同机器人.mp4」中的轨道编号 1。两条音频轨道的采样率不同: 48000 与 44100
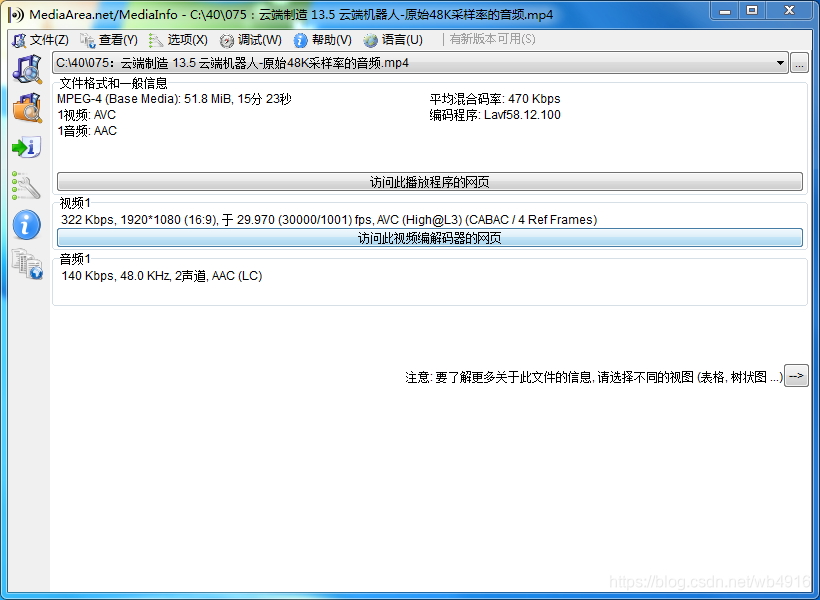
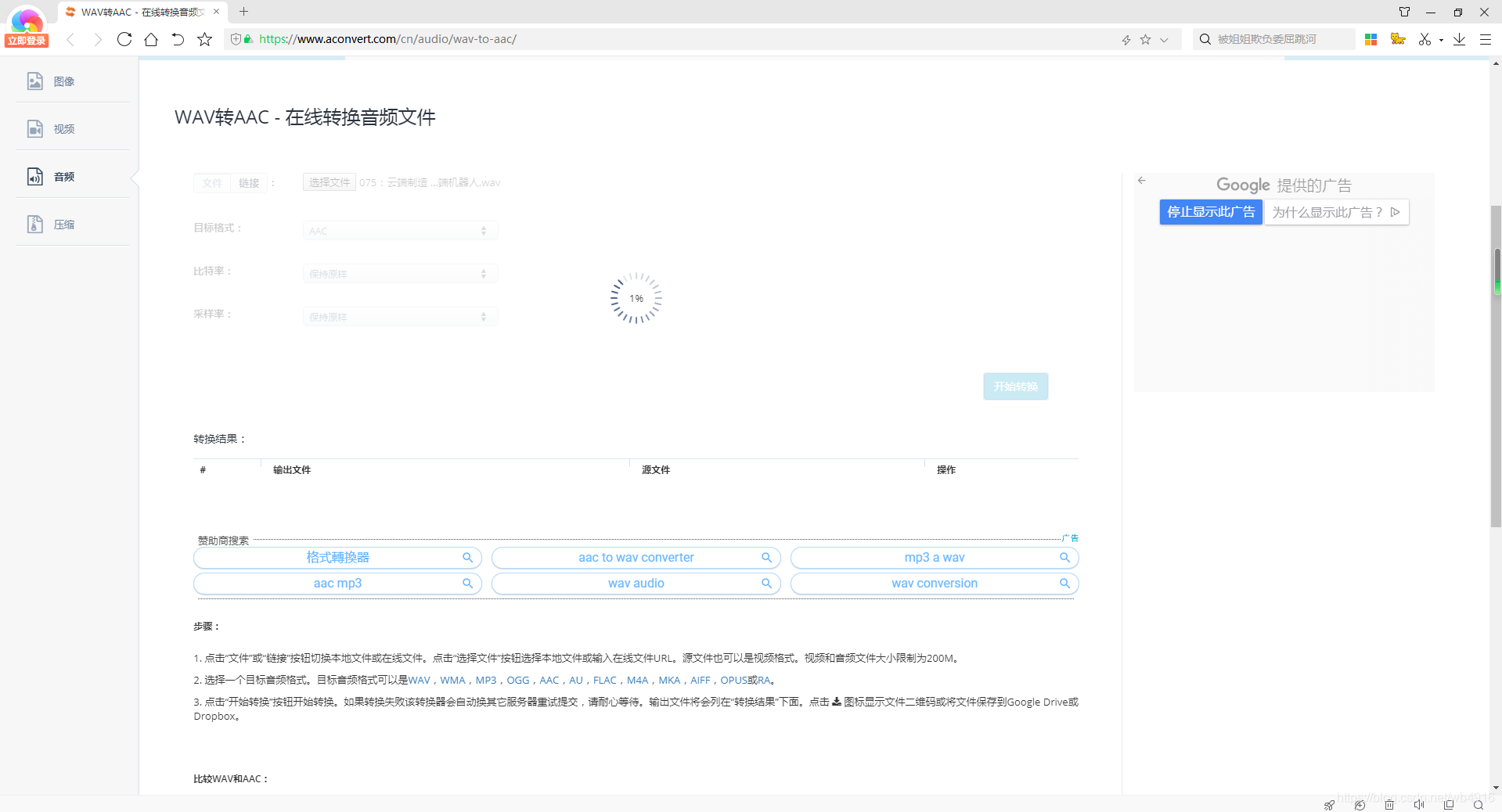
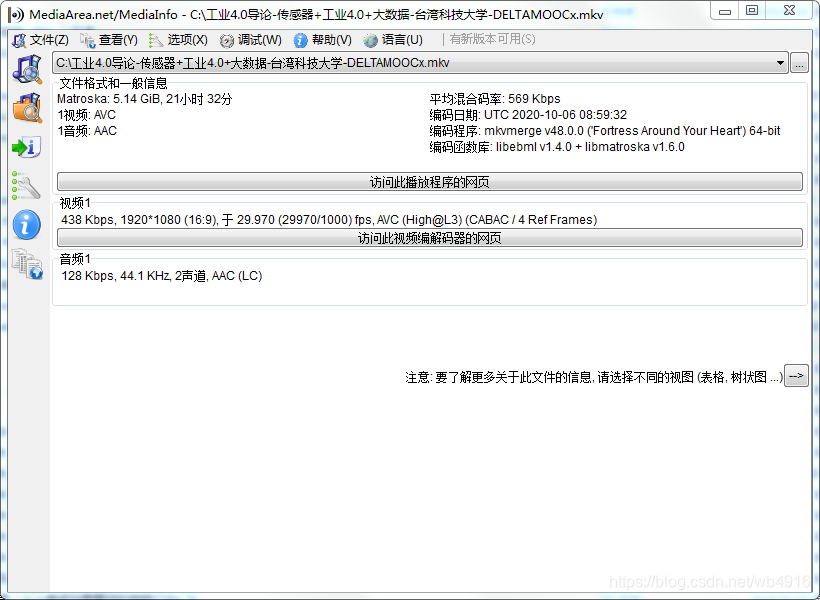
2、使用Mediainfo确认第75条视频是:课时075:云端制造 13.5 云端机器人.mp4的音频是48kHz的采样率:






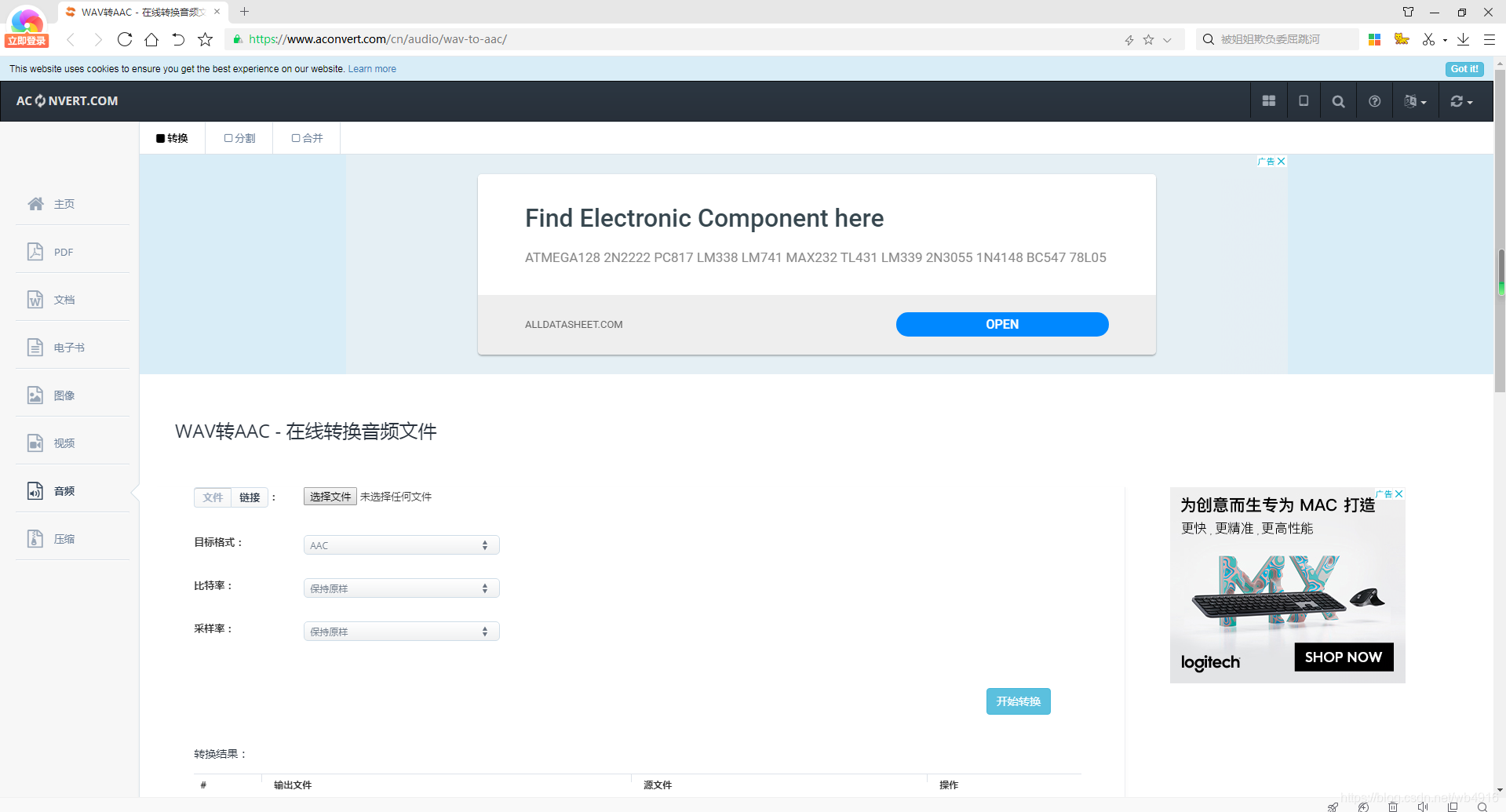
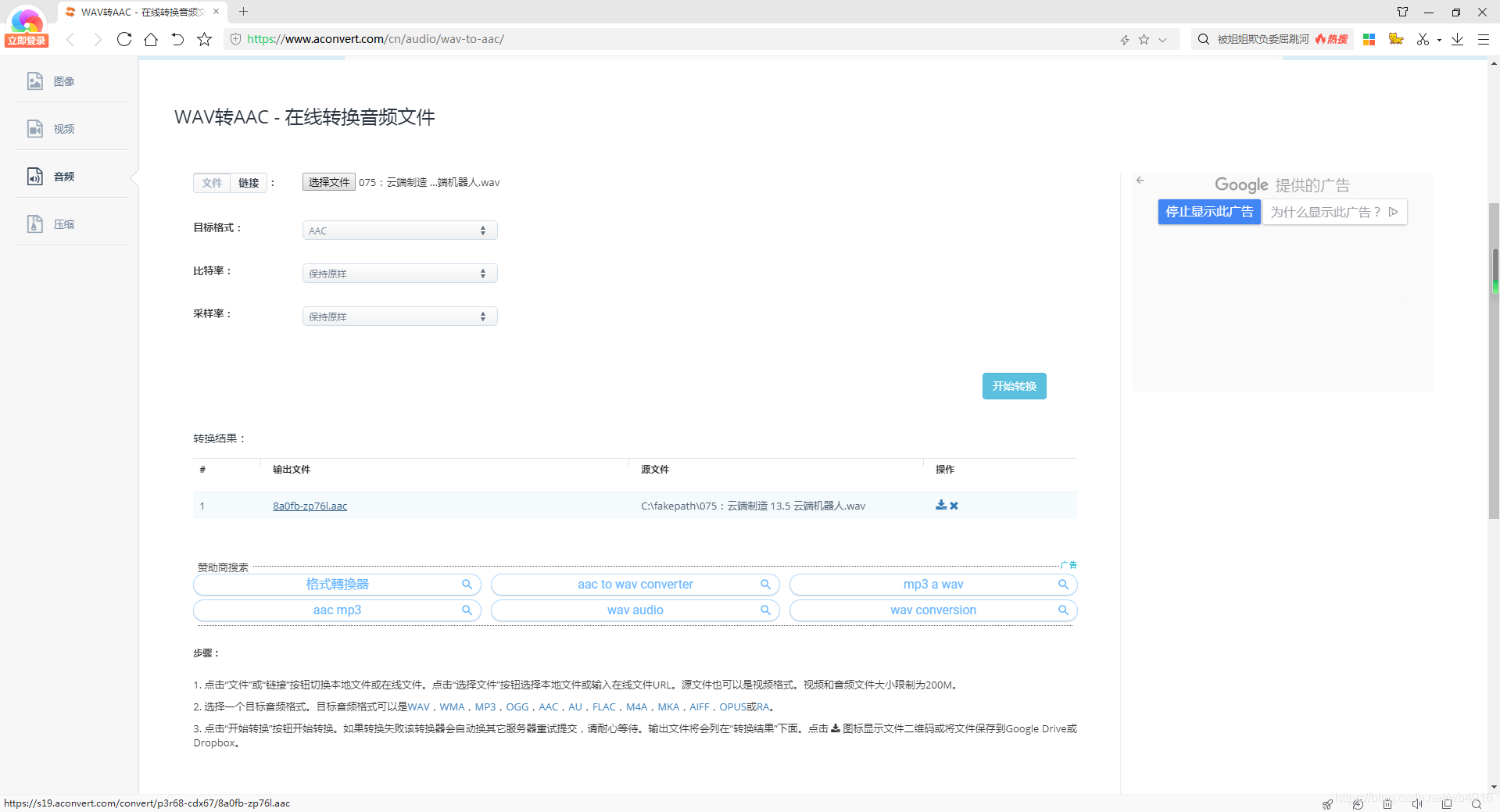
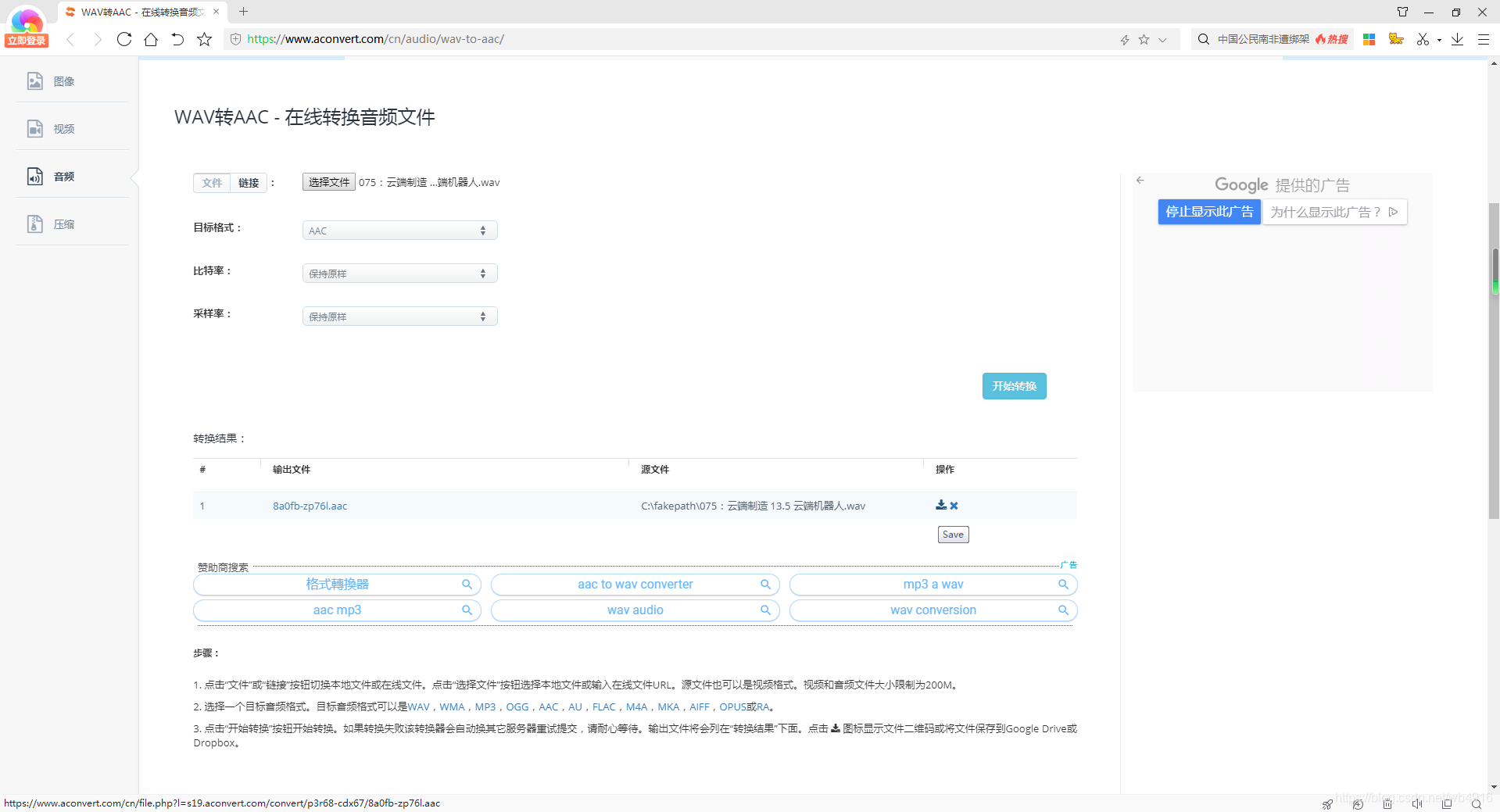
输出文件(支持迅雷下载。)
8a0fb-zp76l.aac
https://s19.aconvert.com/convert/p3r68-cdx67/8a0fb-zp76l.aac

操作:(这个不用管了,这个链接是告诉你怎么存储到Google Drive网盘等了!)
https://www.aconvert.com/cn/file.php?l=s19.aconvert.com/convert/p3r68-cdx67/8a0fb-zp76l.aac


--- 任务“混流到目录“C:\”中的文件“075:云端制造 13.5 云端机器人.mkv””(启动时间 2020-10-06 21:29:11 +08:00) 的输出消息 ---
mkvmerge v48.0.0 ('Fortress Around Your Heart') 64-bit
「C:\075:云端制造 13.5 云端机器人.mp4」: 使用「QuickTime/MP4」格式分离器。
「C:\8a0fb-zp76l.aac」: 使用「AAC」格式分离器。
「C:\075:云端制造 13.5 云端机器人.mp4」轨道 0: 使用「AVC/H.264」格式输出模块。
「C:\8a0fb-zp76l.aac」轨道 0: 使用「AAC」格式输出模块。
以写入模式打开文件「C:\075:云端制造 13.5 云端机器人.mkv」。
「C:\075:云端制造 13.5 云端机器人.mp4」轨道 0: 从 MPEG-4 layer 10 (AVC) 视频数据中提取宽高比信息并设置显示尺寸为 1920/1080。
正在写入 cue 条目 (索引)...
混流耗时 1 秒。
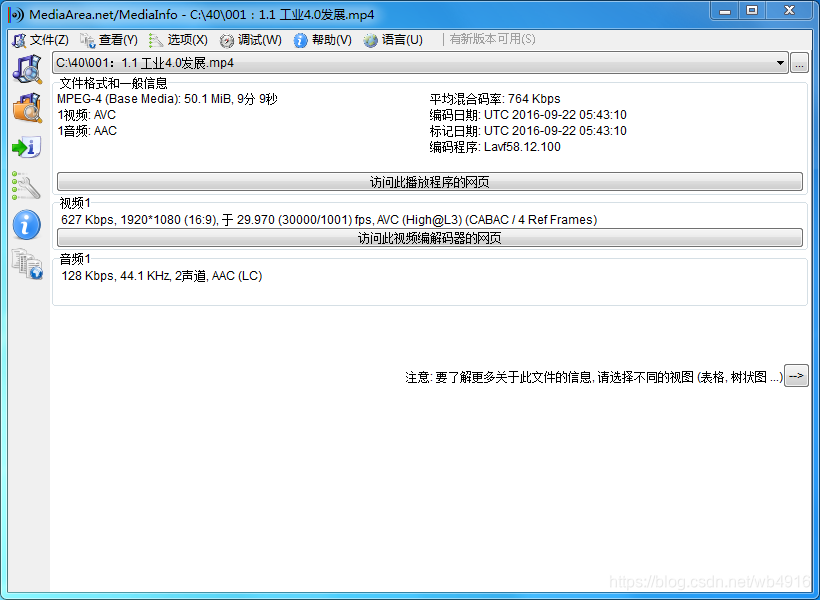
再次使用Mediainfo来确认音频是否修改完工了!
https://jingyan.baidu.com/article/335530daf82a3b19cb41c339.html
ffmpeg将mkv转换成mp4
3、简单地实现mkv视频格式转换为mp4视频格式,直接输入如下命令:
ffmpeg -i input.mkv -c:v copy -c:a copy output.mp4
input.mkv ---》指待转换的Mkv文件
output.mp4 ---》指转换输出的mp4文件
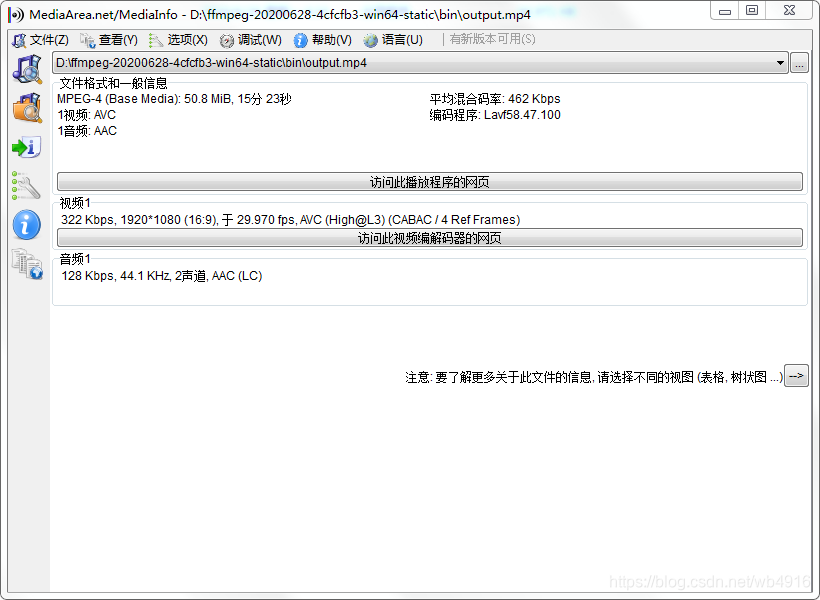
参考下图1所示,图2是转换输出的Mp4文件
Microsoft Windows [版本 6.1.7601]
版权所有 (c) 2009 Microsoft Corporation。保留所有权利。
C:\Users\Administrator>cd D:\ffmpeg-20200628-4cfcfb3-win64-static\bin
C:\Users\Administrator>d:
D:\ffmpeg-20200628-4cfcfb3-win64-static\bin>dir
驱动器 D 中的卷是 DATA
卷的序列号是 0005-15C9
D:\ffmpeg-20200628-4cfcfb3-win64-static\bin 的目录
2020/10/06 周二 21:39 <DIR> .
2020/10/06 周二 21:39 <DIR> ..
2020/10/06 周二 21:38 52,221,714 075:云端制造 13.5 云端机器人.mkv
2020/08/21 周五 15:41 3,654 20160908如何将多段ts文件合并成一个ts文
件.txt
2020/09/17 周四 23:28 308 Edit.000
2020/09/29 周二 18:42 357 Edit.001
2020/10/02 周五 23:57 357 Edit.002
2020/10/02 周五 21:24 0 Edit.003
2020/06/29 周一 04:34 68,689,920 ffmpeg.exe
2020/06/29 周一 04:34 68,551,680 ffplay.exe
2020/06/29 周一 04:34 68,578,304 ffprobe.exe
2020/10/06 周二 21:38 52,221,714 input.mkv
2020/07/10 周五 22:32 5,738 !!!!Linux 下使用 ffmpeg 大批量合并
ts 文件, mp4切割文件为m3u8.txt
11 个文件 310,273,746 字节
2 个目录 3,446,874,112 可用字节
D:\ffmpeg-20200628-4cfcfb3-win64-static\bin>ffmpeg -i input.mkv -c:v copy -c:a c
opy output.mp4
ffmpeg version git-2020-06-28-4cfcfb3 Copyright (c) 2000-2020 the FFmpeg develop
ers
built with gcc 9.3.1 (GCC) 20200621
configuration: --enable-gpl --enable-version3 --enable-sdl2 --enable-fontconfi
g --enable-gnutls --enable-iconv --enable-libass --enable-libdav1d --enable-libb
luray --enable-libfreetype --enable-libmp3lame --enable-libopencore-amrnb --enab
le-libopencore-amrwb --enable-libopenjpeg --enable-libopus --enable-libshine --e
nable-libsnappy --enable-libsoxr --enable-libsrt --enable-libtheora --enable-lib
twolame --enable-libvpx --enable-libwavpack --enable-libwebp --enable-libx264 --
enable-libx265 --enable-libxml2 --enable-libzimg --enable-lzma --enable-zlib --e
nable-gmp --enable-libvidstab --enable-libvmaf --enable-libvorbis --enable-libvo
-amrwbenc --enable-libmysofa --enable-libspeex --enable-libxvid --enable-libaom
--enable-libgsm --disable-w32threads --enable-libmfx --enable-ffnvcodec --enable
-cuda-llvm --enable-cuvid --enable-d3d11va --enable-nvenc --enable-nvdec --enabl
e-dxva2 --enable-avisynth --enable-libopenmpt --enable-amf
libavutil 56. 55.100 / 56. 55.100
libavcodec 58. 93.100 / 58. 93.100
libavformat 58. 47.100 / 58. 47.100
libavdevice 58. 11.100 / 58. 11.100
libavfilter 7. 86.100 / 7. 86.100
libswscale 5. 8.100 / 5. 8.100
libswresample 3. 8.100 / 3. 8.100
libpostproc 55. 8.100 / 55. 8.100
Input #0, matroska,webm, from 'input.mkv':
Metadata:
encoder : libebml v1.4.0 + libmatroska v1.6.0
creation_time : 2020-10-06T13:38:57.000000Z
Duration: 00:15:23.74, start: 0.000000, bitrate: 452 kb/s
Stream #0:0: Video: h264 (High), yuv420p(progressive), 1920x1080 [SAR 1:1 DA
R 16:9], 29.97 fps, 29.97 tbr, 1k tbn, 59.94 tbc (default)
Metadata:
BPS-eng : 321546
DURATION-eng : 00:15:23.689000000
NUMBER_OF_FRAMES-eng: 27683
NUMBER_OF_BYTES-eng: 37126103
_STATISTICS_WRITING_APP-eng: mkvmerge v48.0.0 ('Fortress Around Your Heart
') 64-bit
_STATISTICS_WRITING_DATE_UTC-eng: 2020-10-06 13:38:57
_STATISTICS_TAGS-eng: BPS DURATION NUMBER_OF_FRAMES NUMBER_OF_BYTES
Stream #0:1: Audio: aac (LC), 44100 Hz, stereo, fltp (default)
Metadata:
BPS-eng : 128325
DURATION-eng : 00:15:23.736000000
NUMBER_OF_FRAMES-eng: 39782
NUMBER_OF_BYTES-eng: 14817336
_STATISTICS_WRITING_APP-eng: mkvmerge v48.0.0 ('Fortress Around Your Heart
') 64-bit
_STATISTICS_WRITING_DATE_UTC-eng: 2020-10-06 13:38:57
_STATISTICS_TAGS-eng: BPS DURATION NUMBER_OF_FRAMES NUMBER_OF_BYTES
Output #0, mp4, to 'output.mp4':
Metadata:
encoder : Lavf58.47.100
Stream #0:0: Video: h264 (High) (avc1 / 0x31637661), yuv420p(progressive), 1
920x1080 [SAR 1:1 DAR 16:9], q=2-31, 29.97 fps, 29.97 tbr, 16k tbn, 1k tbc (defa
ult)
Metadata:
BPS-eng : 321546
DURATION-eng : 00:15:23.689000000
NUMBER_OF_FRAMES-eng: 27683
NUMBER_OF_BYTES-eng: 37126103
_STATISTICS_WRITING_APP-eng: mkvmerge v48.0.0 ('Fortress Around Your Heart
') 64-bit
_STATISTICS_WRITING_DATE_UTC-eng: 2020-10-06 13:38:57
_STATISTICS_TAGS-eng: BPS DURATION NUMBER_OF_FRAMES NUMBER_OF_BYTES
Stream #0:1: Audio: aac (LC) (mp4a / 0x6134706D), 44100 Hz, stereo, fltp (de
fault)
Metadata:
BPS-eng : 128325
DURATION-eng : 00:15:23.736000000
NUMBER_OF_FRAMES-eng: 39782
NUMBER_OF_BYTES-eng: 14817336
_STATISTICS_WRITING_APP-eng: mkvmerge v48.0.0 ('Fortress Around Your Heart
') 64-bit
_STATISTICS_WRITING_DATE_UTC-eng: 2020-10-06 13:38:57
_STATISTICS_TAGS-eng: BPS DURATION NUMBER_OF_FRAMES NUMBER_OF_BYTES
Stream mapping:
Stream #0:0 -> #0:0 (copy)
Stream #0:1 -> #0:1 (copy)
Press [q] to stop, [?] for help
frame=27683 fps=0.0 q=-1.0 Lsize= 52040kB time=00:15:23.71 bitrate= 461.5kbits
/s speed=2.41e+03x
video:36256kB audio:14470kB subtitle:0kB other streams:0kB global headers:0kB mu
xing overhead: 2.590516%
D:\ffmpeg-20200628-4cfcfb3-win64-static\bin>
最后使用Mediainfo核实完成:
转载地址:http://cldp.baihongyu.com/